markdown-it-incremental-dom というプラグインを作ってます
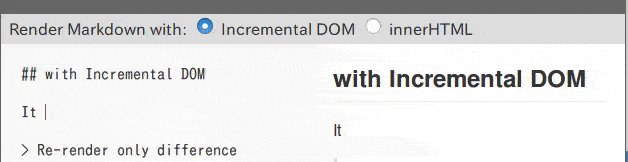
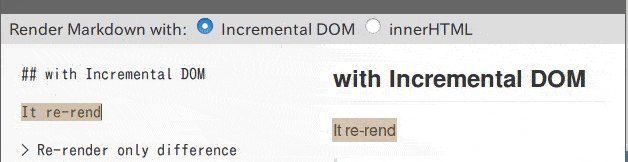
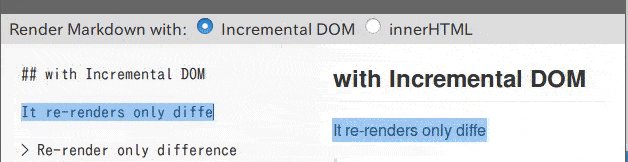
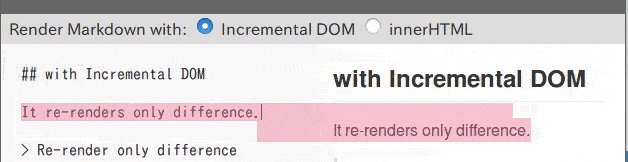
markdown-it でパースした Markdown を、 Incremental DOM でレンダリングできるようにするためのプラグイン markdown-it-incremental-dom というものを作ってます。
ようやくブラッシュアップが終わったので、初版 0.1.0 をリリース しました。
markdown-it renderer plugin by using Incremental DOM.
上記のように 差分更新 が可能になり、Markdown の 描画パフォーマンスの向上 が期待できます。
なぜ作ったのか
作るキッカケは拙作の Marp 絡みなんですが、今現在『要所要所のモジュール化を図りながらをボトムアップで作り直していく』という方針をとっています。
当時はフロントエンドの世界に「片足突っ込んでみた」という感じだったので、結果的にアンメンテナブルなコードを産んでしまった上に、そのまま広まってしまった、という反省がありまして…
markdown-it-incremental-dom は、『ライブプレビューのパフォーマンス改善』と『モダンな JS によるモジュールの作り方を学ぶ』の 2 つを兼ねての成果物であり、立てていた計画の最下段にありました。
続きを読むPostCSS は ポストCSS の夢を見るか?
この投稿は「Speee Advent Calendar 2016」の16日目です。 前回は弊社CTOによる「1年間、毎月200㎞走ることにコミットした話し」でした。
私はというと、実は風邪を召してしまいました。冬の乾燥にはみなさんもお気をつけ下さい。
PostCSS をかじってみよう
今回は最近何かと話題の PostCSS をかじってみます。
PostCSS は、Pluggable に CSS の文法や機能を拡張できる Node 製のツールです。
PostCSS 自体は CSS を扱う AST (抽象構文木) の相互変換・操作ツールですが、これに対してプラグイン側で CSS に操作を行うことで、CSS のみではできない機能を付加します。CSS 操作系ツールでは、内部で PostCSS が使われている例も多く、現在の CSS 操作の主流となっています。
使用例
- autoprefixer (PostCSS の作者が開発)
- cssnext
- PreCSS
- CSS Modules
- cssnano
カレーメシのカレーとメシを分けて、ごく普通のカレーライス『カレーメシライス』を作る

分けても無駄にウマかった。
今年8月にお湯入れ調理に生まれ変わった、日清カレーメシ。カレーはインスタントのクセになかなか侮れないですし、職場でもレンジを専有せず気軽に食べられるので、時間の無い時に大変助かってます。。
ところで、この新しいカレーメシのカレールー、一般的なルーと同じ固形になりました。
ってことは、ルーと具材だけを抽出すれば、メシとルーを分けて食えるのでは? という発想になるわけです。(ならない)

『カレーライスではない新ジャンルの商品』 というカレーメシのアイデンティティを思いっきり無視することになりますが、折角の美味しいカレー、混ぜるだけじゃもったいないなぁ…と思っていたのが正直なところ。
ということで、カレーメシのアレンジ調理として、普通のカレーライス『カレーメシライス』を作ってみました。
カレーメシライスの作り方
続きを読むぶろぐはじめ
@yhatt こと Yuki Hattori です。個人としては、コレがぶろぐはじめです。
"SNS疲れ" の末に、最近まで隠居気味でしたが、またいろんなところで露出が増えてきたコトもあり、折角なのでちゃんと個人の書きたいことを書けるブログを作ることにしました。

アイコンは かぶりっこメーカー 製です。かわいい。
なにもの
- 道産子
- ふだんはヒト並に Ruby on Rails を書いてる Web エンジニアです。
- 学生時代まで Web デザインの方が長かったため、その辺もぼちぼち。
- いまは Marp - Markdown Presentation Writer をつくってます。
- 個人の勉強のつもりがエライことになりました。
へんれき
エンジニアとしては、このへんをどうぞ。
すたんす
個人としては、非常にマイペースに、まったりと続けていこうかなぁと。
勿論、自分がハッキリしたいと思うこととか、技術的なお話とか、他愛もない話を書こうと思ってるんですが、ネタが無いとほんとにのんびりするヒトなので (・x・;
何卒おてやわらかに。m(_ _)m